【Office365】SharePointのフォームをPowerAppsでカスタマイズしてみる【SharePoint】
SharePointのリストは、標準だと縦にずらーっと列が並んだ状態なので、
利用者にとっては使い辛いと感じる方は少なくないと思います。
特に他システムから移行した場合、どうしても今までのシステムと
同じように使いたいと考えがちです。
様々なカスタマイズ手段の中からPowerAppsをメインとして触ってみました。
前提
まず前提として、PowerAppsはSharePointに特化しているわけではありません。
これまでOffice製品の一つとしてInfoPathがありましたが、その後継となります。
様々な場所に点在している情報(SharePointだけでなく、GmailやGitHub、Bitbucket、YouTube、Twitter...など)へ接続し、それらの情報を元にしたアプリケーションを作成
することができます。
何が言いたいかというと・・・
【汎用性を重視しているので(色々な意味で)ある程度の妥協は必要】
ということです。やりたいことによっては向いていない場合もあります。
とはいえ、時代の流れに置いて行かれるわけにもいかないので・・・
せめて触ったことはあるくらいはないとね。
始め方
モダンUIのリストから「フォームのカスタマイズ」を選択するだけです。

ここからフォームをPowerAppsでいじることができます。
使い方
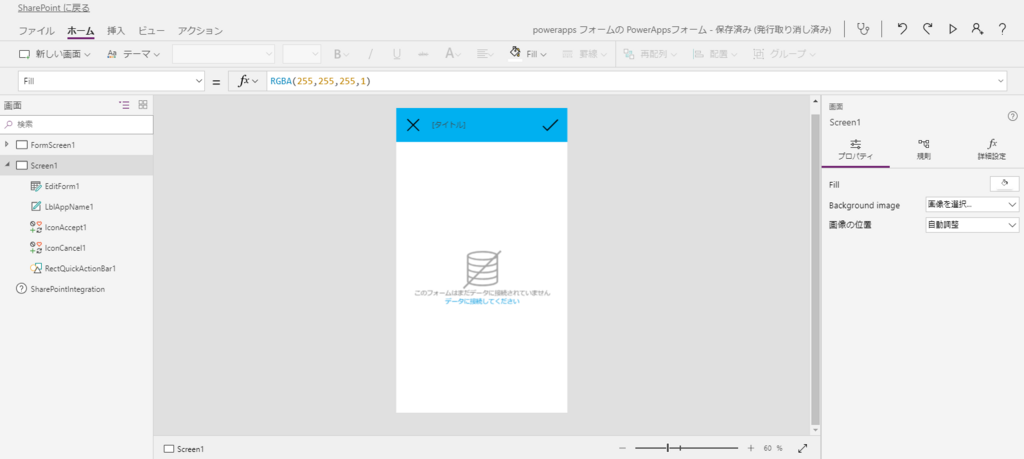
PowerAppsの編集画面として、こんな画面が表示されます。

【メニュー】
メニューは他のOffice製品と同じくリボン式のメニューです。

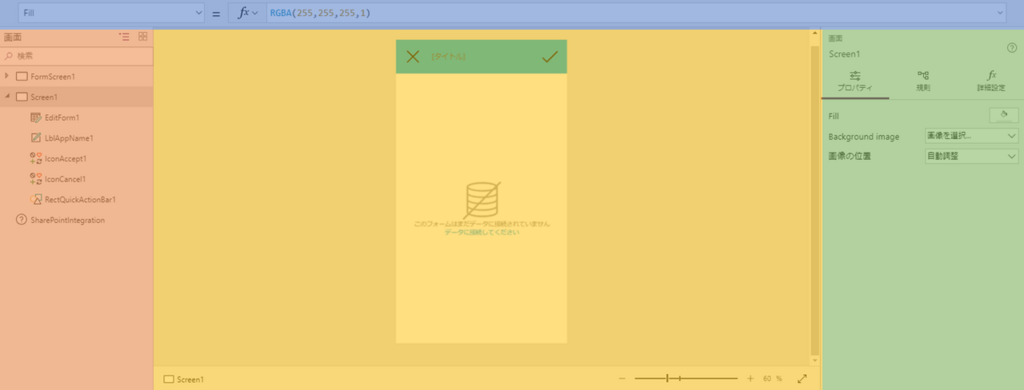
【設定】

青色部分が、Excelのでいうセルに関数を入力する場所になります。
ここでは、フォームに配置した様々なコントロールのプロパティを編集できます。
Excelとは関数が違うので、あくまで雰囲気だけ似てるくらいです。
「;」で区切ることで複数の関数を順番に実行することができるので、関数というよりは
ちょっとしたコーディングができると考えるとよいかと思います。
赤色部分が、フォームに配置されたコントロールの一覧になります。
コントロールの名前は憶えてるけどどこに配置したか分からなくなった!という時や、
複数のコントロールを選択したり、コントロール名で検索することができ、地味に便利です。
黄色部分が、フォームの画面レイアウトです。
コントロールを選択したり、ドラッグ&ドロップでコントロールを移動するなどができます。
また、「ALT」を押しっぱなしの状態にすると、即プレビュー(動作確認)ができてこれまた便利です。
緑色部分は、青色部分と役割が重複しますが、コントロールのプロパティを編集できます。
こっちはUI的に編集ができるので、関数をたくさん書くのはちょっと・・・という方はまずはこちらから触ってみましょう。
なにをすればよいか
この手のカスタマイズは、お題がないとなかなか始めづらいところがあると思います。
PowerAppsの売りは、様々な情報と接続できることですので、「ギャラリー」や「データフォーム」を配置して「データソース」で接続してみることから始めたら、可能性が広がることに気付けると思います。
まだまだ私も勉強中ですので、纏めて紹介できる機会があれば更新します。